How to Remove “Powered by Shopify” from Your Website
Zeynep Avan
Are you noticing that little ‘Powered by Shopify’ tag on your website and thinking about giving it the boot? You’re not alone. Many online store owners decide to remove this tag for a cleaner, more brand-focused look. In this article, we’ll walk you through why you might want to remove it and how you can do it easily, whether you’re a tech whiz or not. We’ll guide you through the simple tweaks in your Shopify settings, handling the code for the adventurous, and even tips for those with unique themes. Let’s get your site looking exactly how you want it.

Understanding the ‘Powered by Shopify’ Tag
You probably have seen many similar branding tags appear on different online services, from survey tools like Typeform to chatbot tools like Intercom.

The “Powered by Typeform” tag appears while a survey is loading, for example.

Or, “Powered by Intercom” branding appears right at the bottom of their chatbot by default.
These icons and branding are there because they work as magnets for new leads who see that service, element, or tool on another website and want to try it for themselves, too. It is a natural way of lead generation and a very popular marketing strategy.
Shopify does the same for the websites they power so that they can showcase visitors who might like it and buy their service.
What Is the Powered by Shopify Tag?
The “Powered by Shopify” tag simply means this online store is built by the powers of Shopify and uses their services, mostly for marketing purposes.
“Powered by Shopify” appears default as a small footer message on websites using Shopify’s platform. It shows that the online store is created and powered by Shopify’s services. As we mentioned in the beginning, this tag serves as a marketing tactic, showcasing Shopify as the backbone of the store’s e-commerce functionality.
Why Some Store Owners Choose to Remove It
Only some businesses are willing to promote other services on their website and want to display only their own brand. This approach allows them to present a more brand-focused storefront.
Many businesses prefer to have their website focus solely on their brand. And you might also want to remove the ‘Powered by Shopify’ tag to:
- Enhance your branding and customize every aspect of your website, including the footer, to strengthen your brand identity.
- Give your online store a unique look that differentiates it from other Shopify users.
- Avoid promoting Shopify, which powers numerous other stores, potentially including competitors.
- Keep the focus on your brand and messaging without external references.
- Provide a professional appearance and remove default platform tags to give your store a more customized, professional look.
- Create a seamless and distraction-free shopping experience for your customers, where the focus remains on the products and services offered, not on the platform used.
Preparing to Remove the ‘Powered by Shopify’ Tag
As we shared at the beginning of the article, removing this tag is a short and simple process, and you will see it as you move forward.
You can also see the helpful video by Shopify:
Shopify store owners can either edit their default theme content or modify the theme code.
Accessing Your Shopify Admin Panel

Go sign in to your Shopify admin panel first to access the section where you can change the visibility of the ‘Powered by Shopify’ Tag.
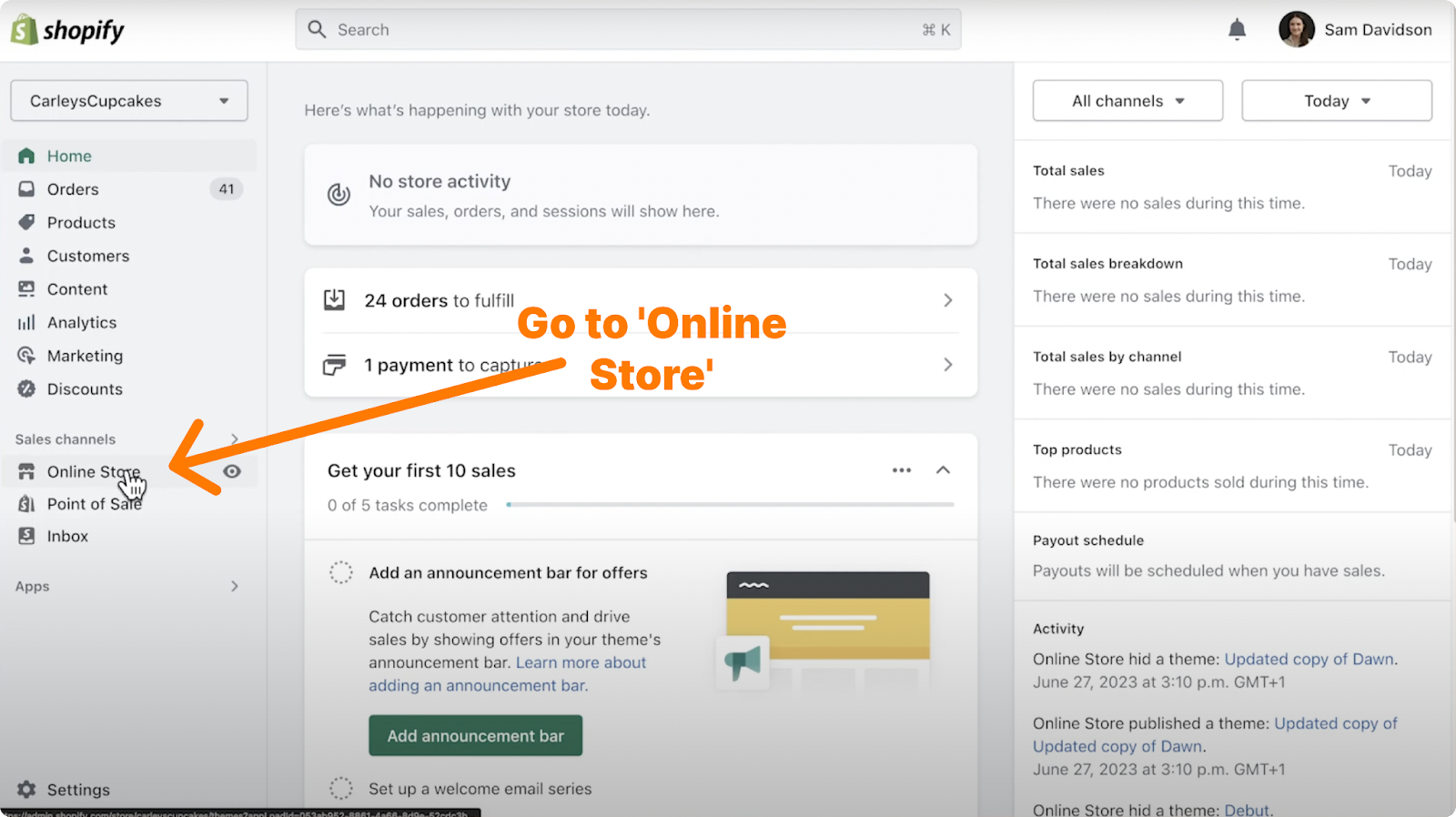
Go to “Online Store” on Shopify admin panel:

Method 1: Editing Default Theme Content
The first method of changing the visibility (remove or not remove the ‘Powered by Shopify’ tag) is via editing your default theme content.
Accessing ‘Themes’ in Shopify Admin

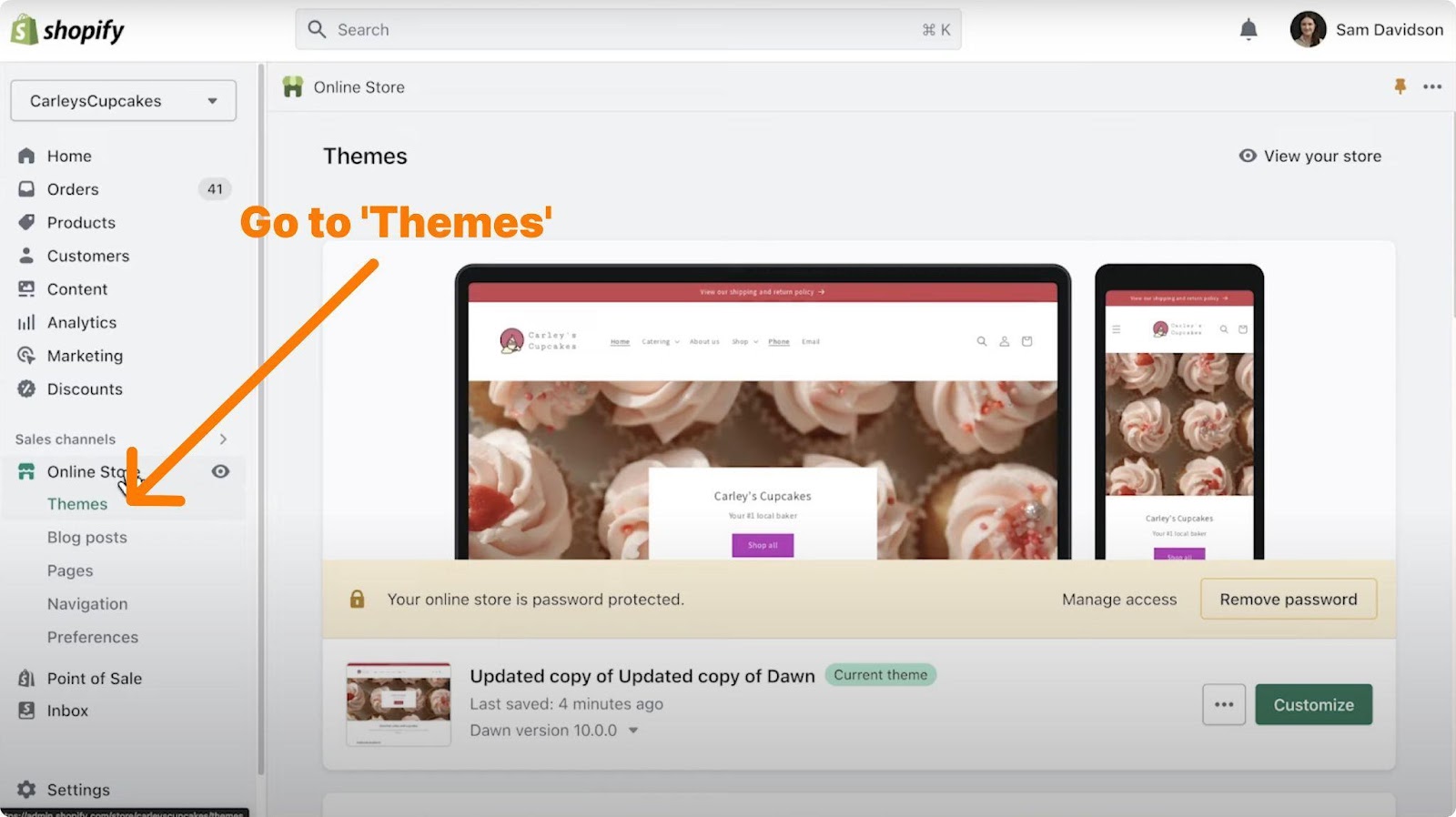
You’ll see the “Themes” section under your Online Store. You need to go to that section first to start.
Choosing the Theme and Accessing the ‘Customize’ Button

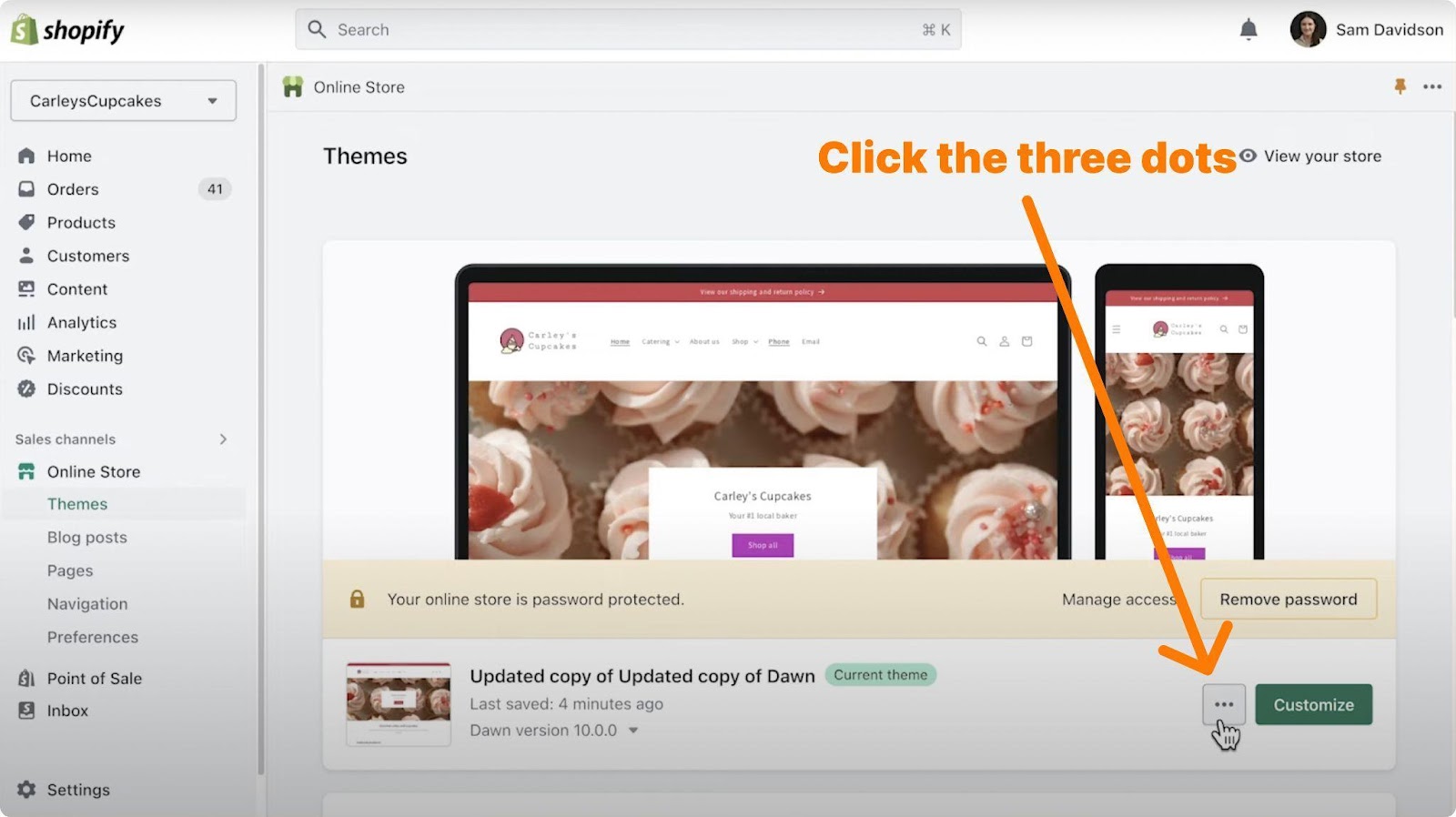
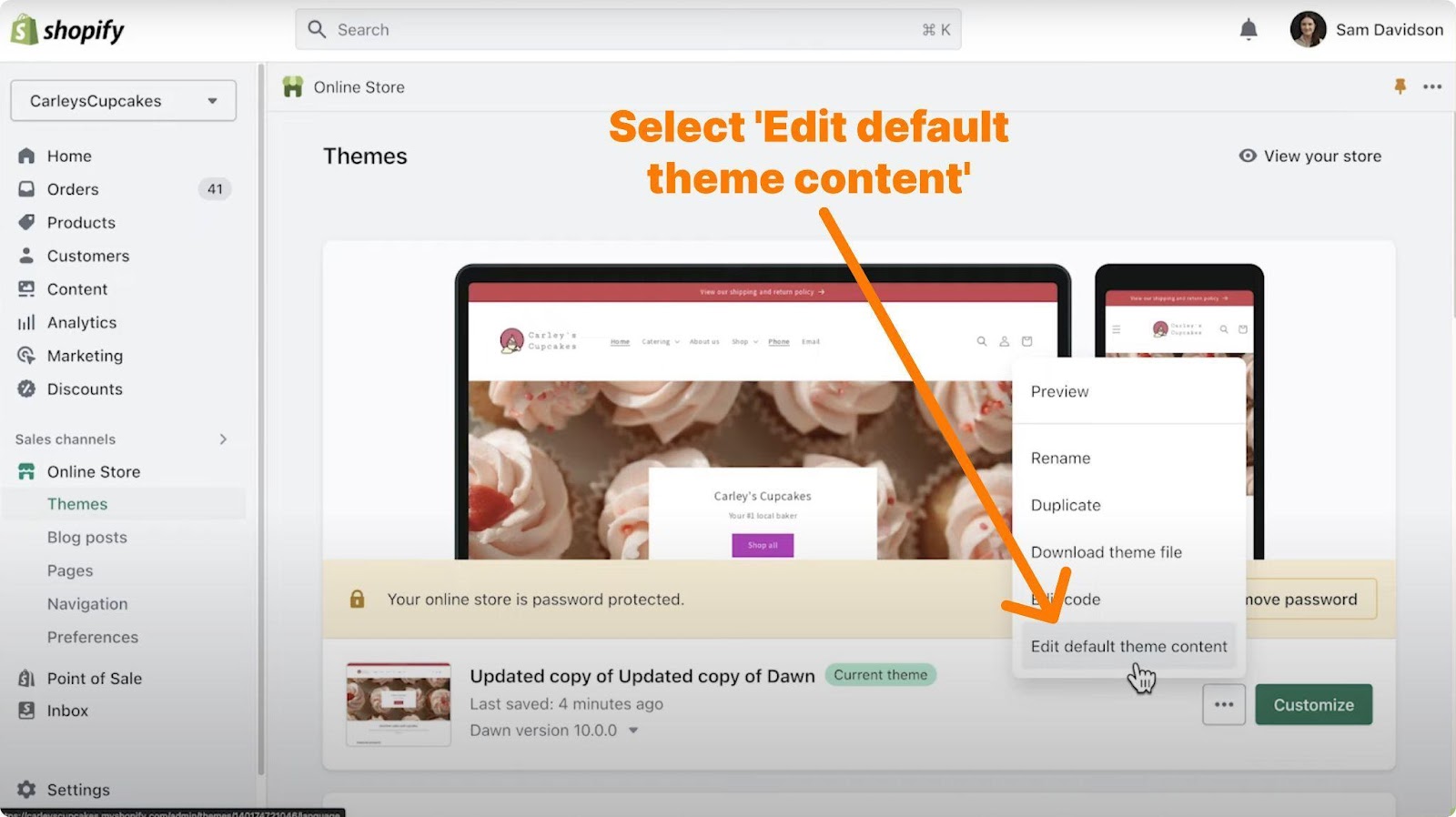
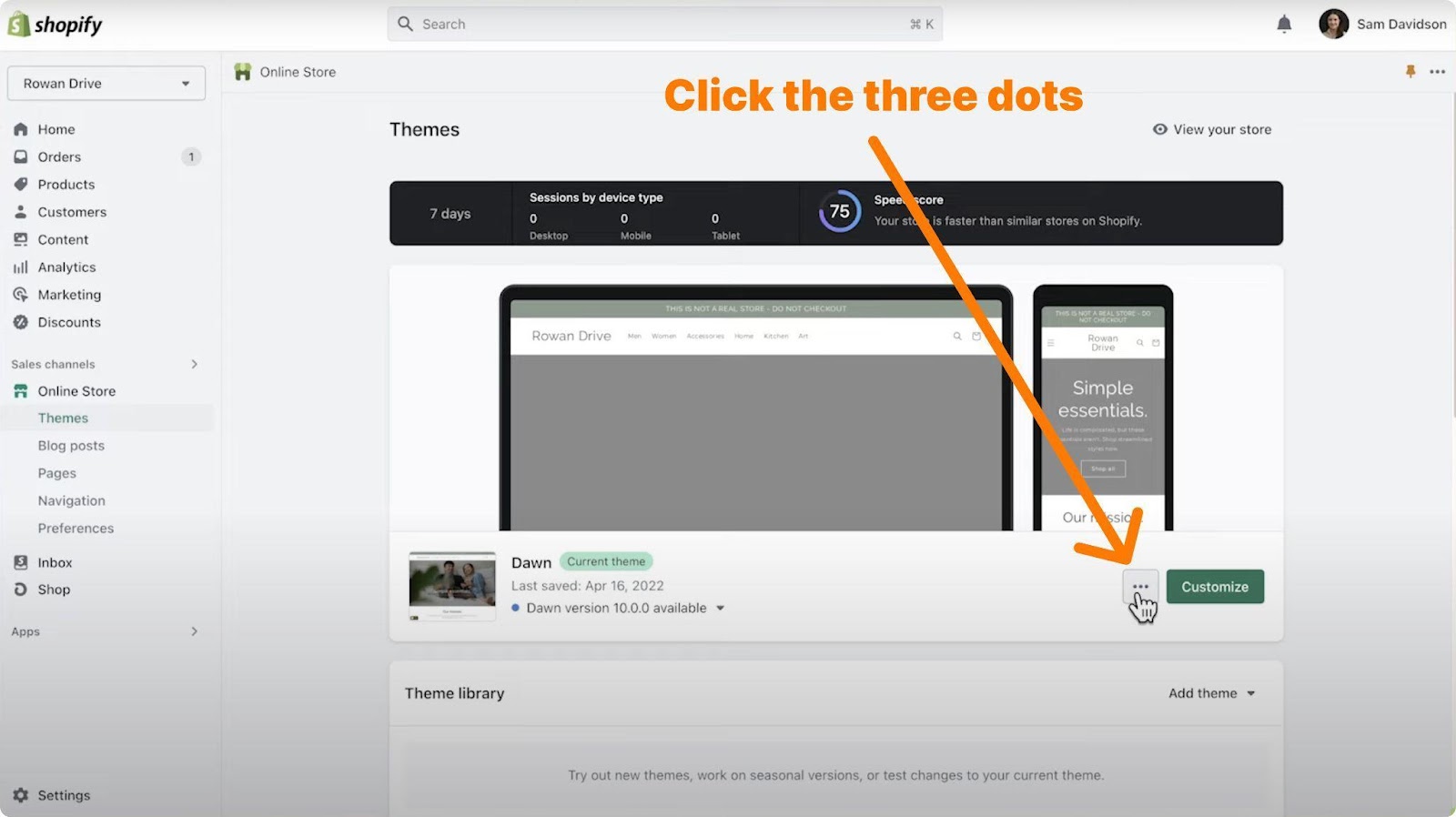
After that, your current theme will be displayed with a banner labeled “Current theme”, so you’ll know this is your environment. Click on the overflow menu, sometimes called the kebab menu (three dots) in your current theme.
Editing Default Theme Content

You’ll also see the “Edit default theme content” option in the overflow menu. Click on it, and you’ll be redirected to the page where you can customize some elements of your theme, including the Shopify branding.

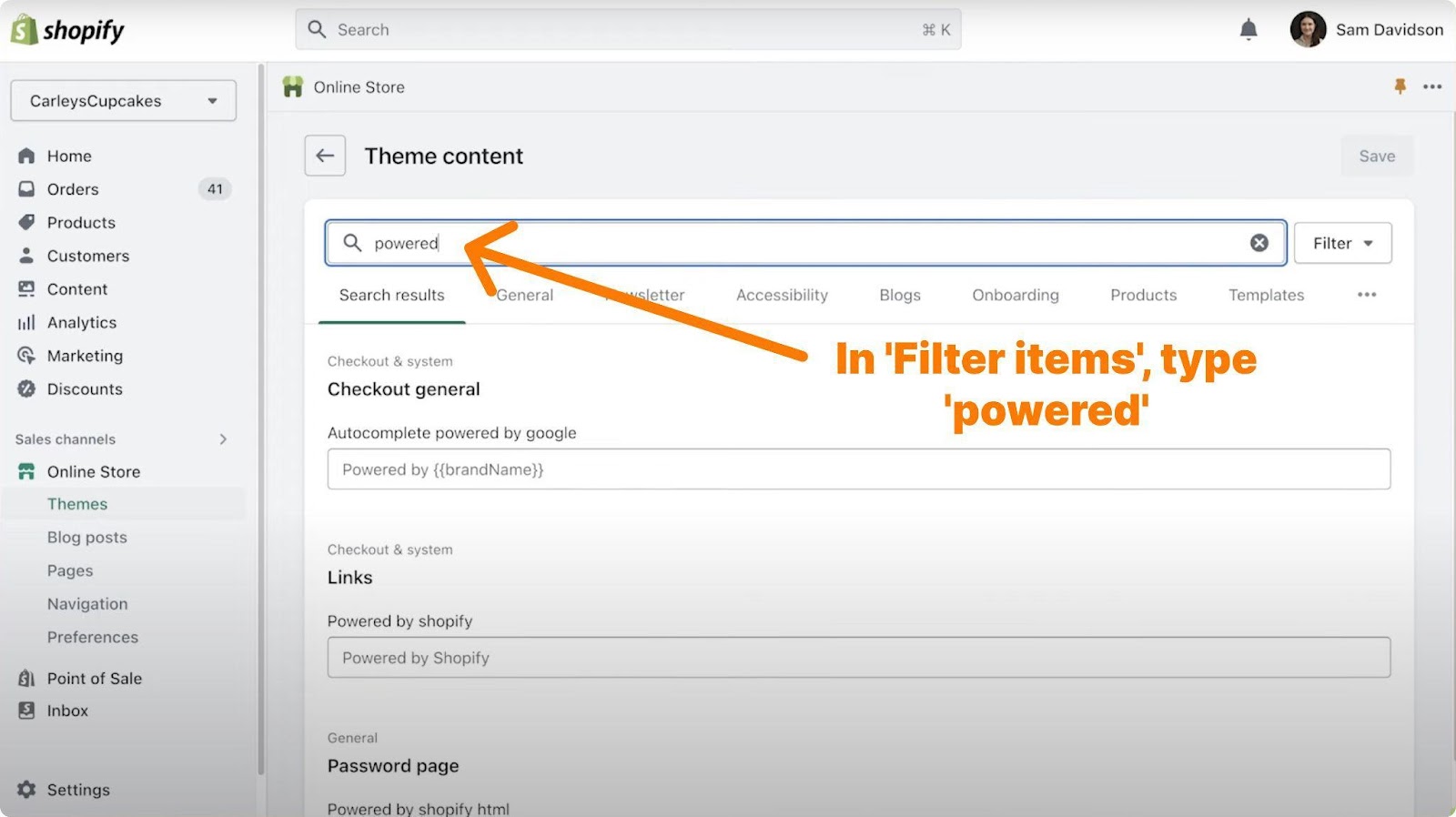
For a fast experience, write down “powered” in the search/filter bar.

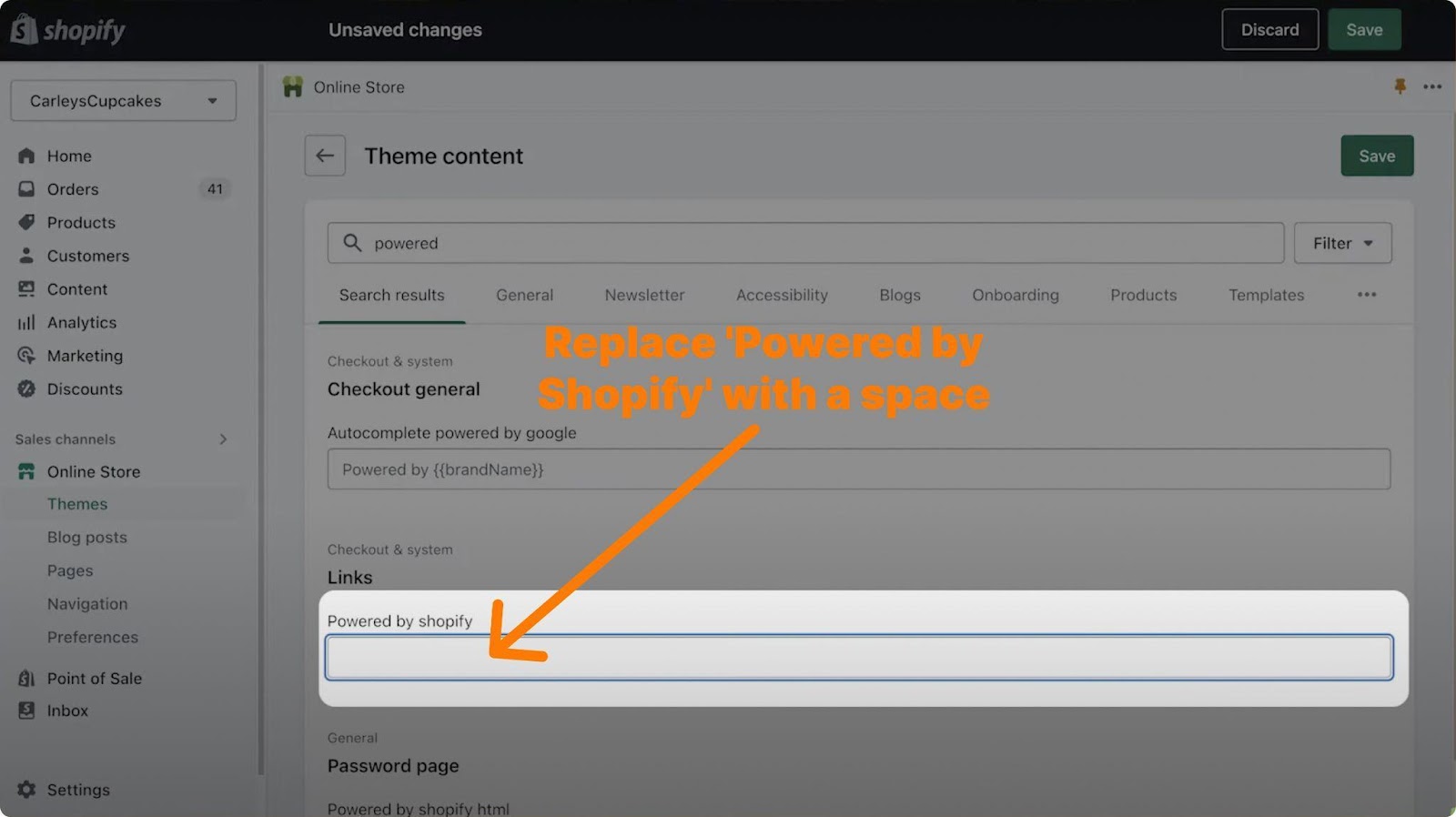
Then delete the “Powered by Shopify” text under Links and space out instead.

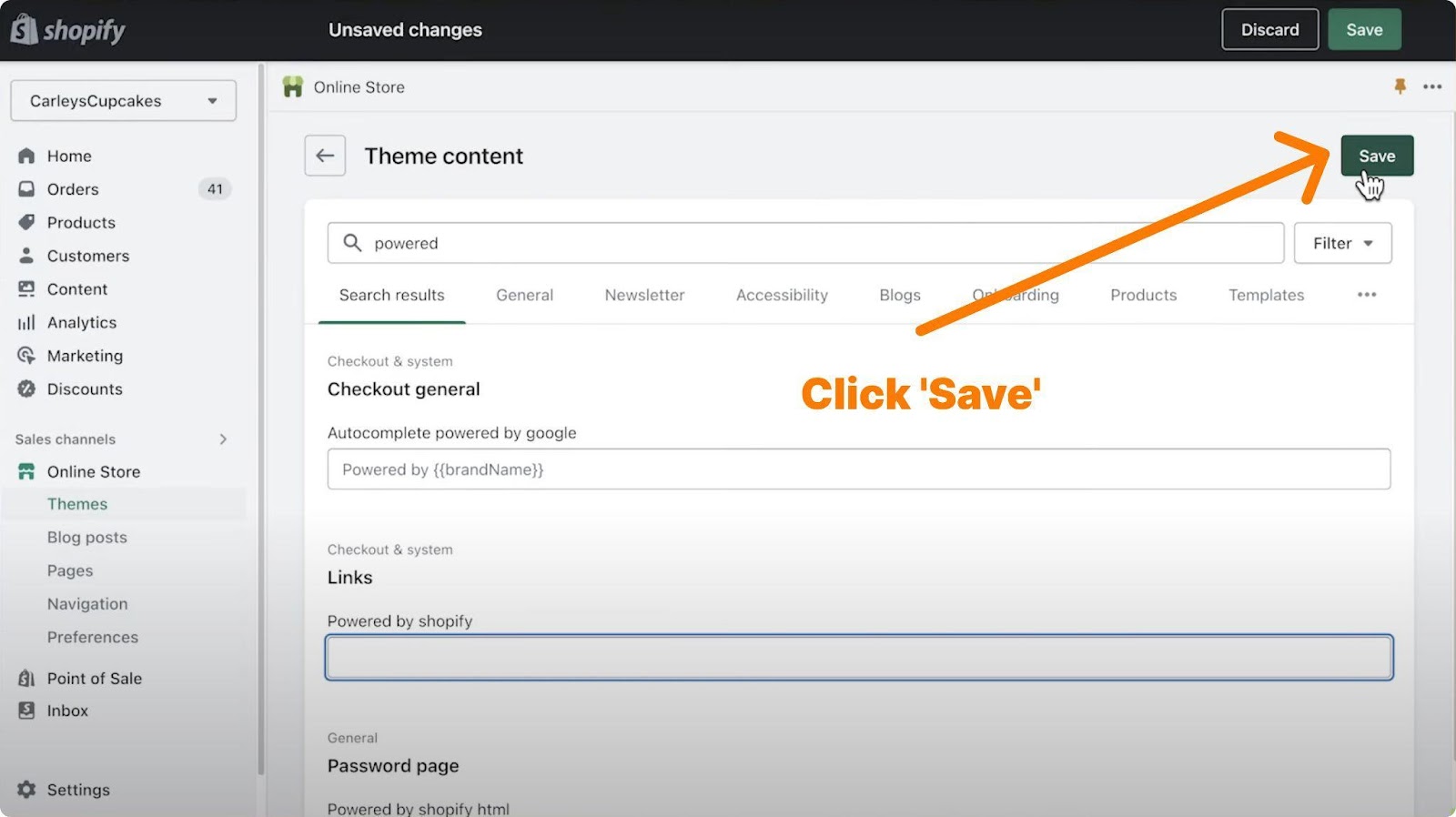
Save the changes.
All done, and you are ready to save your white-labeling settings.

Method 2: Editing the Theme Code
The second method to remove the ‘Powered by Shopify’ tag is to edit the theme code.
Accessing Code Editor Through ‘Actions’ Button

Again, in your Online Store > Themes, open the overflow menu by clicking on the three dots.

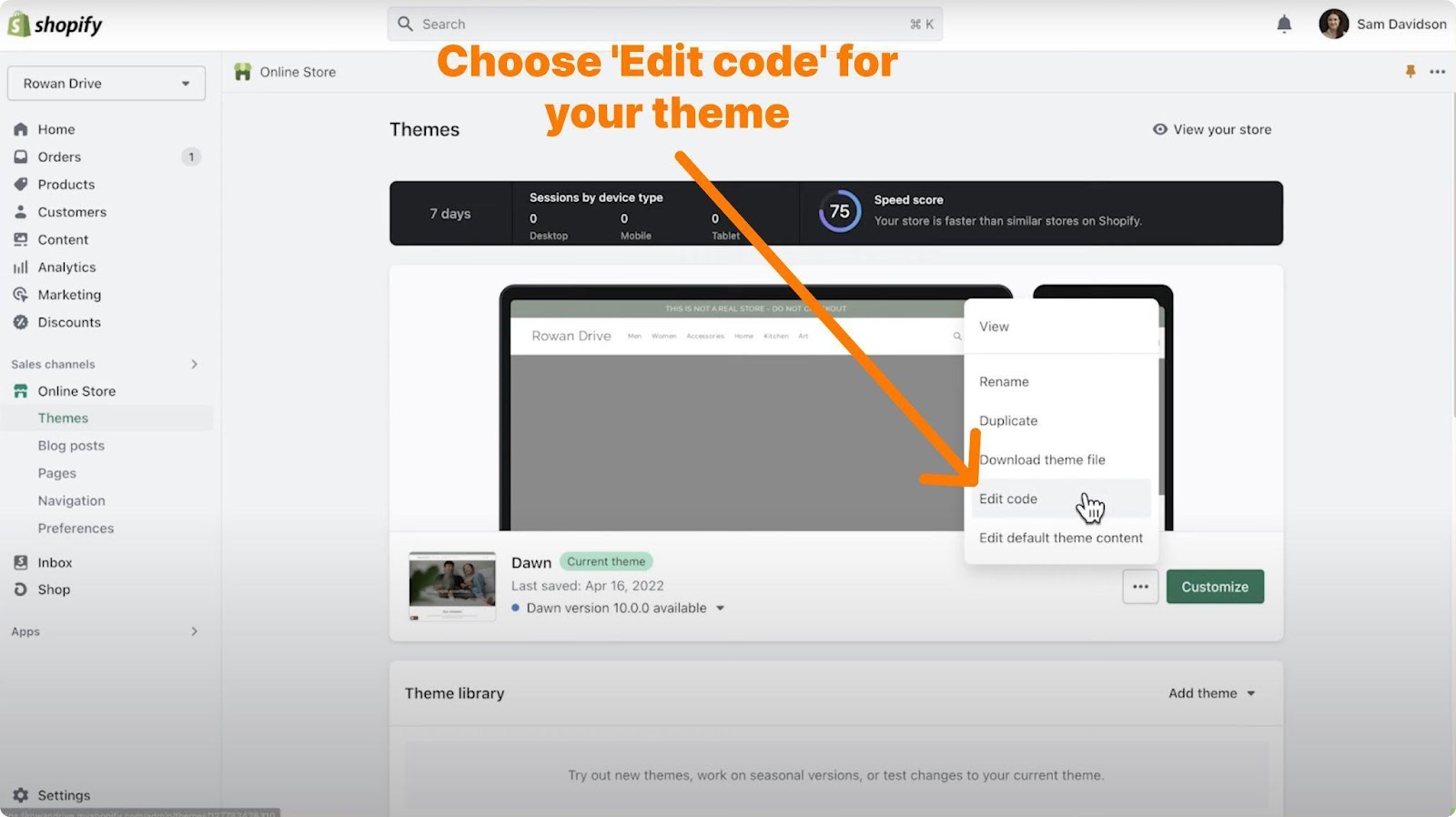
This time, you’ll choose “Edit code” for your theme in the overflow menu.

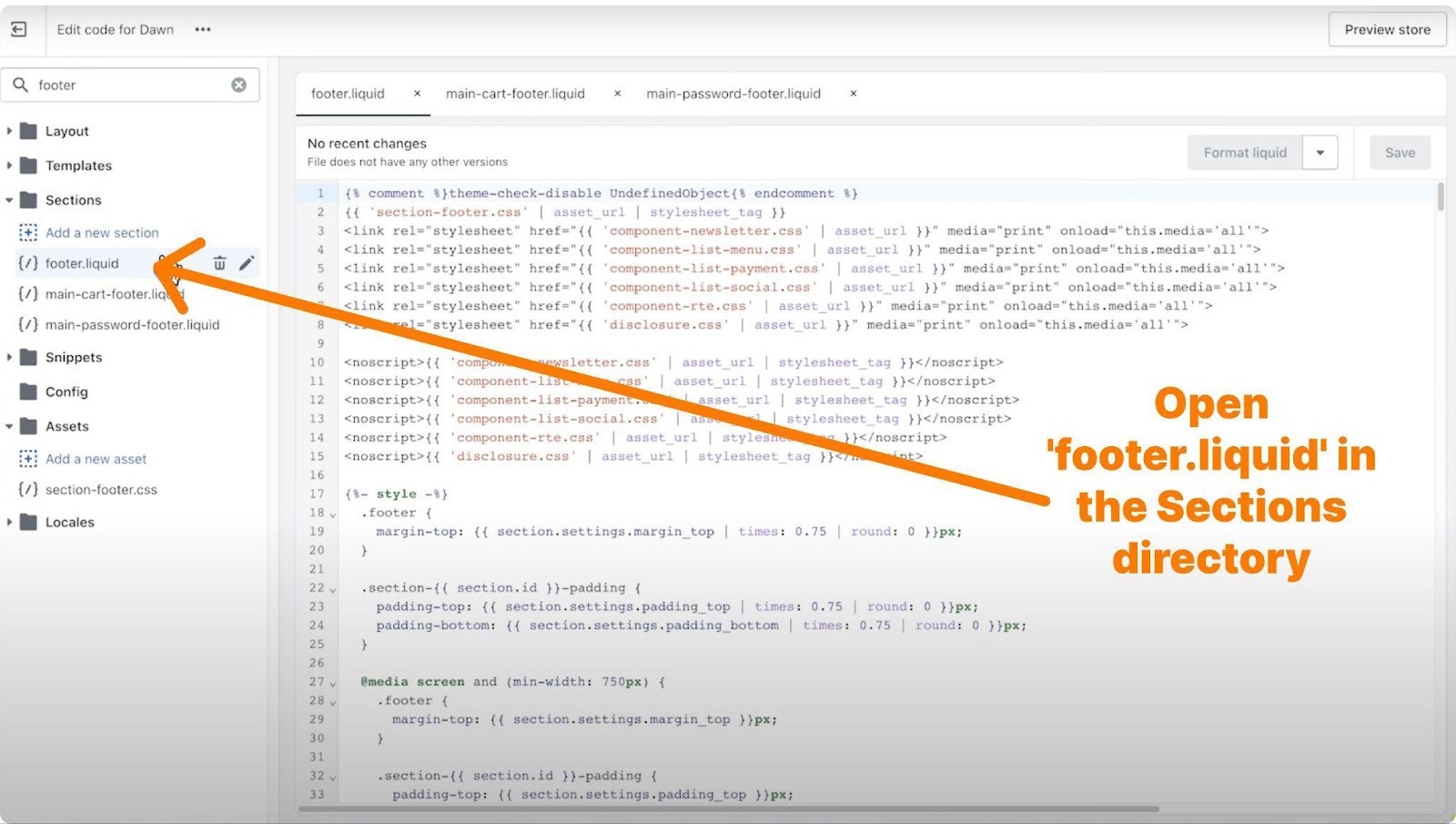
Open ‘footer.liquid’ in the Sections directory.
After opening “Edit code for (your theme name)”, you should navigate to the “footer.liquid” in the sections directory to access the elements in your website footer.
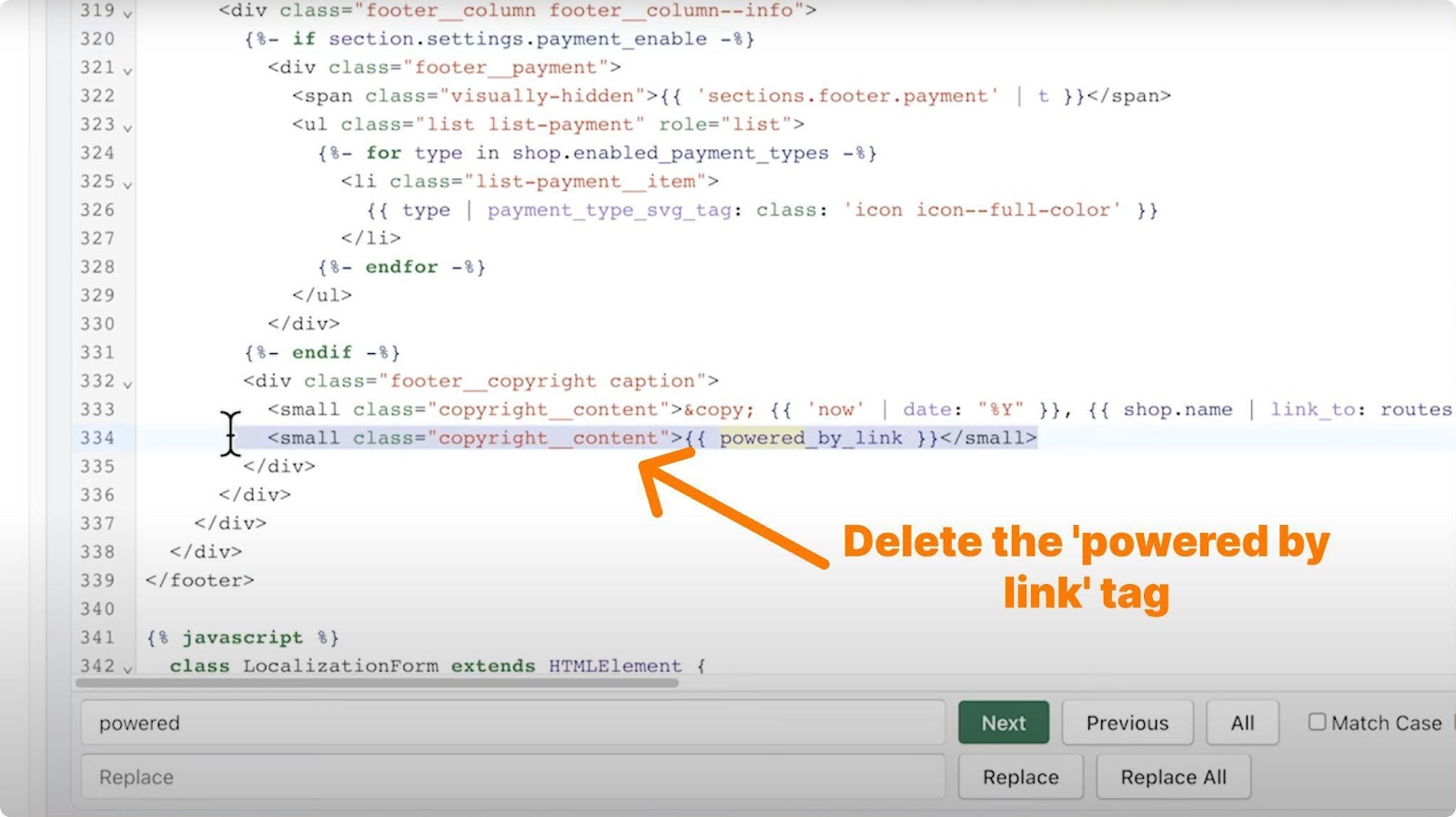
Removing or Editing the ‘Powered by Shopify’ Text

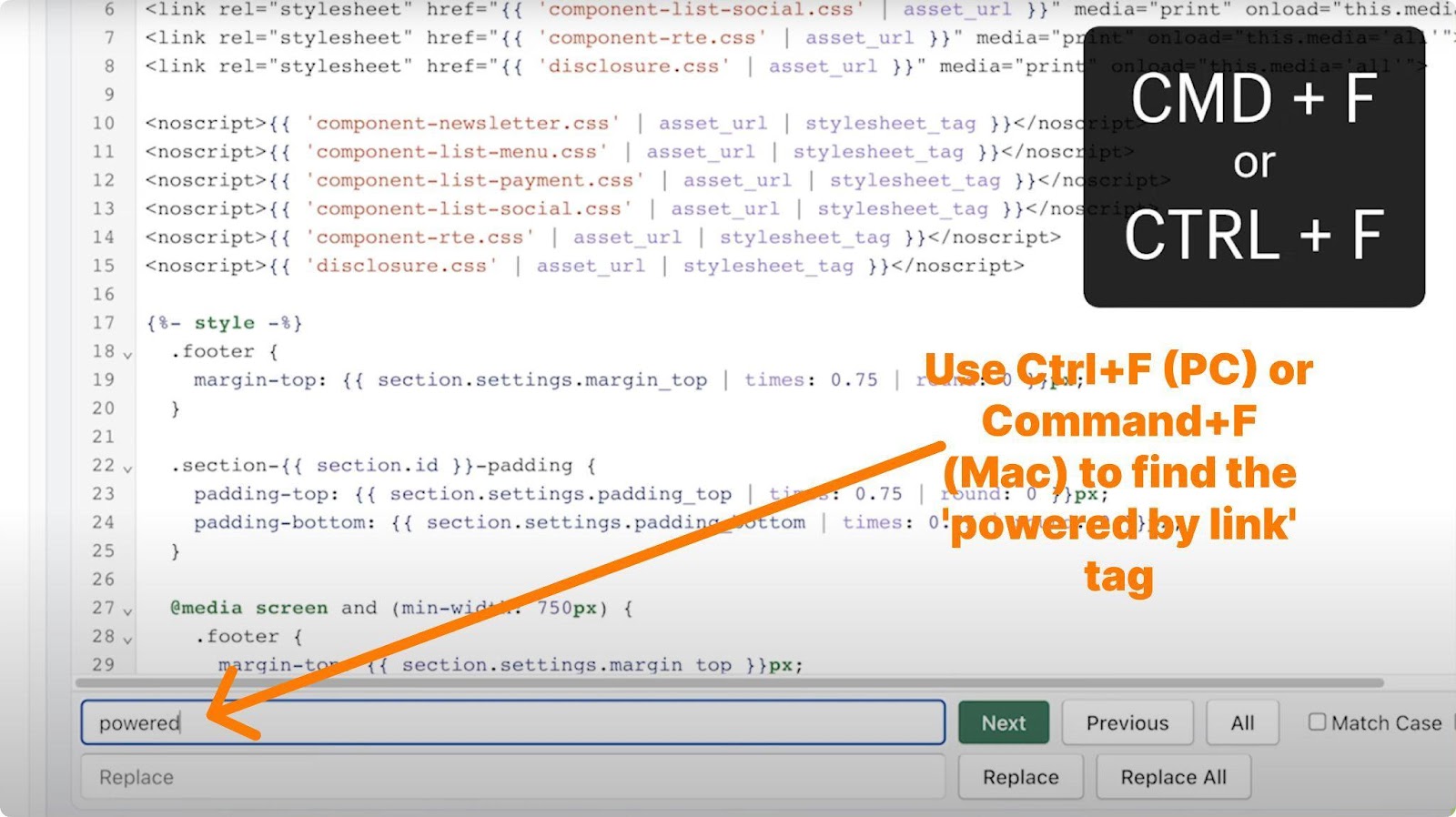
Use Ctrl+F (PC) or Command+F (Mac) to find the “powered by link” tagline.
For easier access, use Ctrl+F (PC) or Command+F (Mac) to find the “powered by link” tagline.

Then delete the line that puts the “powered by link” tag in your footer.

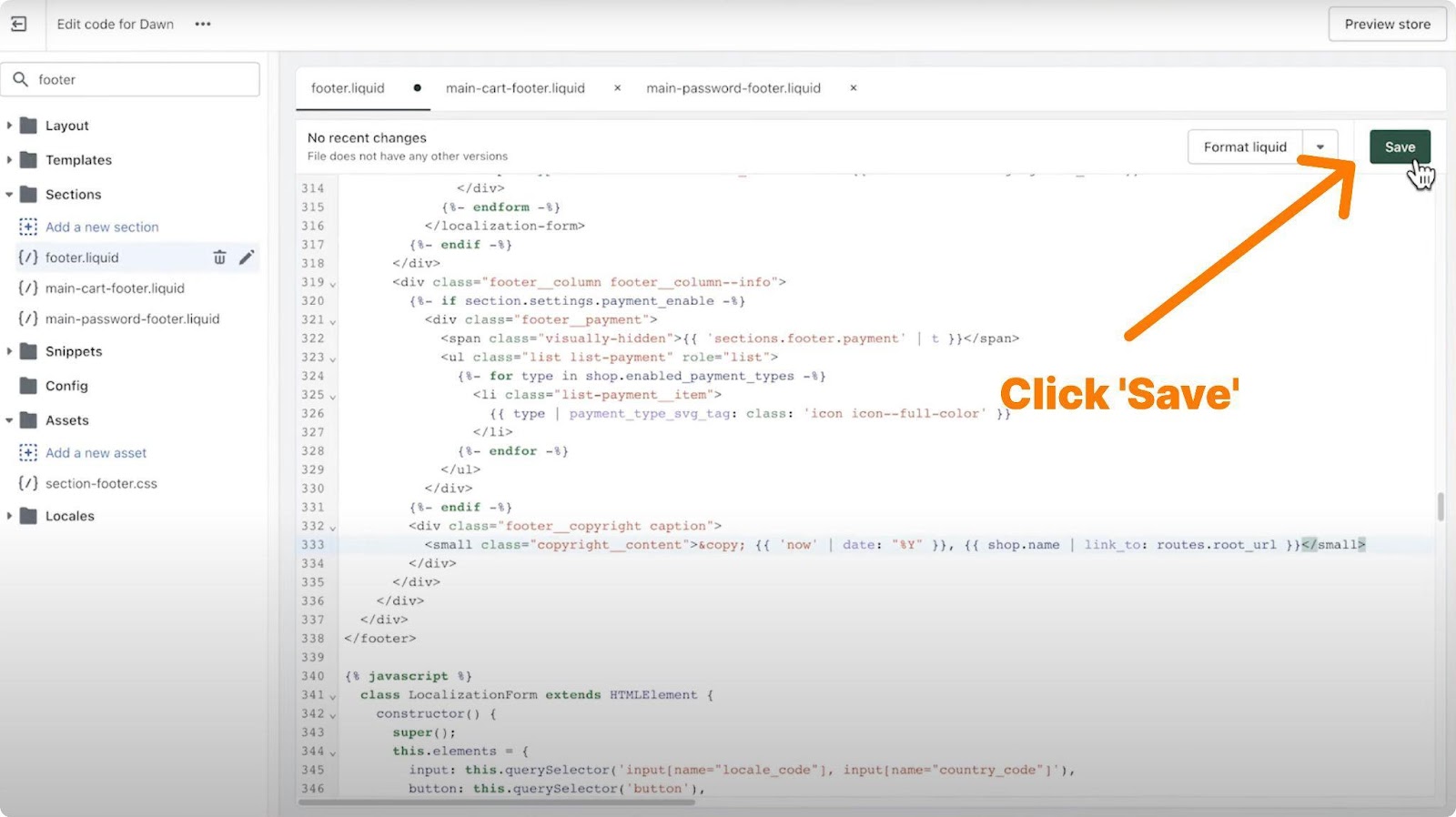
Now you are all done so that you can save your edits in the code.
Verifying the Removal
Of course, you save your changes, but ensuring that all are applied successfully is always good. After making the changes, preview your store to ensure the “Powered by Shopify” tag is indeed removed.
Previewing Your Store
After making the changes, preview your store to ensure the “Powered by Shopify” tag is indeed removed. We mean, view your store as a visitor and check if the tag is no longer visible.
Also, your footer is an element that appears on every page of your website. So, you’ll want to navigate through different pages (like your home page, product pages, and contact page) to confirm that the “Powered by Shopify” message has been successfully removed from the footer across your entire e-commerce website.
Alternative Methods
You can also follow two more alternative methods besides these two simple methods.
Using Custom Themes
For custom theme users, the mentioned methods to remove the “Powered by Shopify” tag might not work. This problem may occur because custom themes have different code structures or additional features.
As they have unique designs, elements, and coding, the tag could be located in a different file or require a different method to remove. In such cases, you might need to:
- Explore your customer theme documentation.
- Search for specific code blocks.
- Contact theme developer.
Further Reading-7 Elements That E-Commerce Websites Should Focus on

Let’s discover the essential elements that should be used in e-commerce websites to succeed in this giant market. Read more.
Hiring a Professional Developer
Hiring a professional Shopify developer is a viable option for store owners who are not technically inclined or prefer to avoid delving into theme code.
If you’re uncomfortable making these changes yourself, or if your store’s theme is complex and heavily customized, you might consider hiring a professional web developer.
You can find a developer who can make these changes for you. It’s an option for store owners who prefer expert assistance to ensure everything is done correctly and efficiently.
Conclusion
The ‘Powered by Shopify’ tag is a common feature in Shopify-powered stores, serving as a marketing tool for Shopify.
However, stores that wish to highlight their unique brand identity and offer a more customized shopping experience may opt to remove this tag.
The process, as we explained, is simple and helps in aligning the online store more closely with the business’s branding strategy.
Another way to capture your brand’s identity and stand out in the world of Shopify is to integrate Juphy AI, an app that has the ‘Built for Shopify’ badge, into your store and provide personalized shopping experiences to all customers.
Key Takeaways
| Go to ‘Online Store‘ > ‘Themes’ in Shopify admin Click the three dots next to your theme Select ‘Edit default theme content’ In ‘Filter items’, type ‘powered’ Replace ‘Powered by Shopify‘ with a space Click ‘Save’ |
If the “Powered by Shopify” tag is still shown in the footer after you update the default theme content:
| Back up your theme, in case of need Choose ‘Edit code’ for your theme Open ‘footer.liquid’ in the Sections directory Use Ctrl+F (PC) or Command+F (Mac) to find and delete the ‘powered by link’ tag Save changes |