Shopify Image Optimization: A Complete Guide for Success
Erik Emanuelli
Shopify image optimization is far more than just a technical checkbox in your to-do list.
It is essential to improve your customer’s online experience, enhance conversion rates, and influence your website’s search engine rankings.
This comprehensive guide will cover the best image optimization practices for Shopify to help you increase page speed, leads, and search traffic.

What Is Image Optimization?
It’s the process of optimizing images for both search engines and users, including reducing the file size and improving the quality of pictures on your website.
For instance, consider an e-commerce site that improved its load time by 30% simply by reducing image sizes without sacrificing quality, resulting in a 10% boost in conversion rates. By ensuring that visuals are responsive and look good on both web and mobile devices and that they are properly formatted and compressed, you can achieve similar success.
The purpose of this strategy is to improve the overall performance of your pages.
Large, heavy visuals can slow down page load times, resulting in a poor user experience and potentially driving away potential customers.
In fact, Google has been using loading speed as a ranking factor since 2010.

So, what does it mean for you?
In short, it means that optimizing your images for your Shopify store is not just a nice-to-have but a must-do if you want to succeed in the highly competitive world of e-commerce.
Why Is Image Optimization Important for Shopify Stores?
Did you know that 48% of consumers say they get inspiration for purchases when they are online?

This statistic shows that the visual appeal of your website plays a crucial role in attracting and retaining customers.
So, with the rise of e-commerce, where everything is based on visuals, it has become more critical than ever to optimize images for Shopify stores.
In addition to improving user experience and SEO, the optimization process can also help increase conversion rates.
After all, high-quality product images that load quickly are more likely to capture the attention of potential customers and persuade them to make a purchase.
So, this strategy can be distilled into three primary goals:
- Speed Up Your Site: Slow loading times can lead to an increase in bounce rates as impatience triumphs over curiosity. By optimizing pictures, you trim the fat from your site’s content, accelerating its delivery.
- Enhance User Experience: High-quality, well-optimized images can captivate your audience and showcase your products in the best light (literally and figuratively).
- Boost SEO: Search engines love an efficiently optimized website. Visuals that are properly named, described, and attributed can lead to higher rankings and increased organic traffic.
But where do you start with image optimization, and how do you balance these goals with the aesthetic of your brand and products?
The answer lies in understanding the image formats, compression techniques, and other strategies tailored specifically to the Shopify platform.
Watch our short video to learn a simple image optimization hack:
Why Image Compression Is Crucial for Your Shopify Site
One of the most important elements of image optimization is compression—reducing the file size of each image without overly degrading its quality.
This can lead to an improvement in the loading speed of an e-commerce website, a critical factor in e-commerce where every second counts.
How Does Compression Work?
To put it simply, imagine compression as packing a suitcase. You try to fit in as much as possible by folding everything neatly and removing items you don’t need. Similarly, image compression removes ‘invisible’ data (like certain color details) without affecting the visible quality of the image, making the file size much smaller and quicker to load.
This results in a smaller file size while still maintaining the visual quality of the image.
But you may be wondering why Shopify doesn’t automatically compress images for their stores.
The answer is simple: it’s up to you to find the perfect balance between image quality and file size.
Shopify’s system allows you to upload images of any size, but they recommend a maximum width of 2048 pixels, as larger images may be difficult to load on slower connections.
So, what are the options?
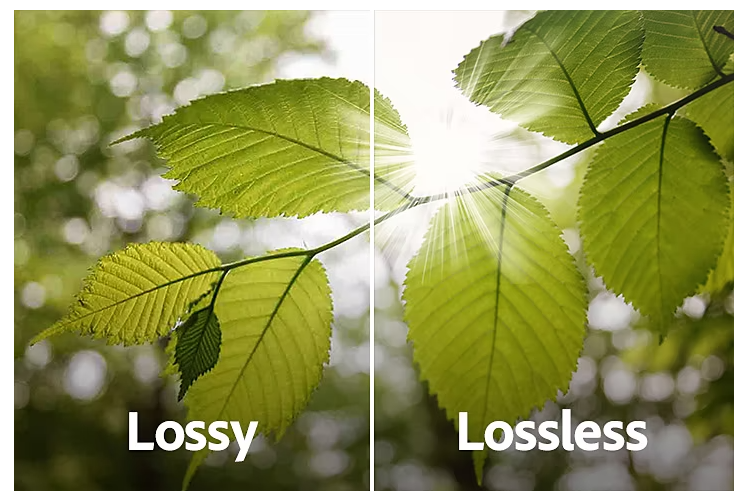
Image compression can be lossy or lossless.
- Lossy Compression: This method reduces the file size by permanently discarding certain information from the image. It can result in a slight loss of image quality but usually isn’t noticeable in web contexts.
- Lossless Compression: This method reduces the size of the file without any loss of quality. This is ideal for preserving image integrity while still making files more manageable.

Identifying the Perfect Balance
Balancing quality and file size is crucial. In e-commerce, you want images that are as small as possible without tainting the perception of your product’s quality.
Some other common techniques for compressing images include:
- Re-scaling: This involves resizing an image to a smaller dimension, resulting in a smaller file size.
- Cropping: By removing unnecessary parts of an image, you can reduce the file size without affecting its quality.
- File conversion: Converting an image to a different format can also result in reduced file size.
- Image optimization tools: Various tools, like the apps listed at the end of this guide, can automatically compress images without sacrificing quality.
In a few words, the goal is to find the sweet spot where an image’s file size is significantly reduced, yet it remains faithful to the original, especially in the context of shopping, where customers often ‘zoom in’ for a closer look.
Image Formats and Their Impact on Shopify
Understanding the different image formats available and their compatibility with Shopify is the first stride toward optimizing your visuals.
The most common image formats are JPEG, PNG, and GIF, each with its pros and cons regarding quality, file size, and use case.
JPEG (Joint Photographic Experts Group)
JPEG is renowned for its ability to compress high-quality images into manageable sizes.
It’s the go-to for photographs and complex graphics that involve a vast spectrum of colors.
However, it’s not ideal for images that require a transparent background.
PNG (Portable Network Graphics)
PNG images support high-quality graphics and offer lossless compression, making them larger than JPEGs but quite suitable for images with text, logos, and banners that need to be clear and crisp.
Their ability to accommodate transparency makes them the top choice for some e-commerce visuals.
GIF (Graphics Interchange Format)
GIFs are best for animations, logos, and simple images with a limited color palette.
While they feature high compatibility and support transparency, their use for still product images is limited due to their constraints in color range and image quality.
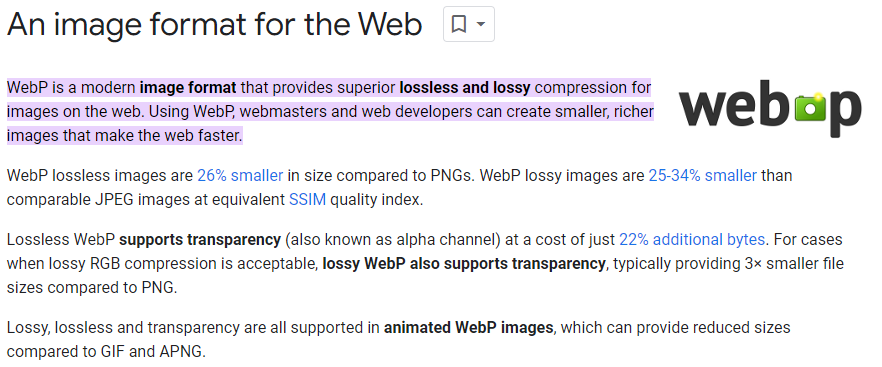
WebP – A Modern Contender
Developed by Google, WebP is a rising star in the image format universe.
It combines both lossy and lossless compression to provide improved image quality at a smaller file size, albeit with some compatibility considerations on older browsers.
Shopify’s platform supports WebP, opening the door to enhanced image optimization capabilities.

10 Strategies for Efficient Image Optimization on Shopify
Here are ten strategies that you can adopt to optimize images on your Shopify store, resulting in improved user experience, faster loading times, and better SEO.
1. Properly Name Your Images
Before uploading an image to your Shopify store, ensure that its filename is descriptive, using relevant keywords that reflect the content of the image and the context in which it will appear on your website.
This not only aids in SEO but also improves accessibility for sight-impaired users who rely on screen readers to understand image content.
For example, instead of a generic filename like “IMG_1234.jpg,” use something like “red-summer-dress-front-view.jpg.”
Pro Tip: Utilize hyphens to separate words in your image file names instead of spaces, as it makes the name more web-friendly.
2. Compress Images Before Uploading
Optimizing your images directly on your computer before uploading them to Shopify can save you time by avoiding the need to optimize each image within the platform.
There are different programs and online tools available for compressing images, such as Adobe Photoshop or TinyPNG. These tools allow you to reduce the file size without losing quality. If you don’t want to do it yourself, you can hire someone using an HR applicant tracking system to do it for you.
Pro Tip: Use the online free image compressor by ShortPixel to quickly compress multiple images in one go.
3. Choose the Right Shopify Image Size
Shopify automatically creates several sizes of each image you upload.
Take advantage of this by ensuring the original image you upload is large enough to accommodate these different sizes without distortion.
Pro Tip: Upload an image with a minimum size of 2048 x 2048 pixels. This will future-proof your images against any potential redesign or change in the platform’s compression algorithms.
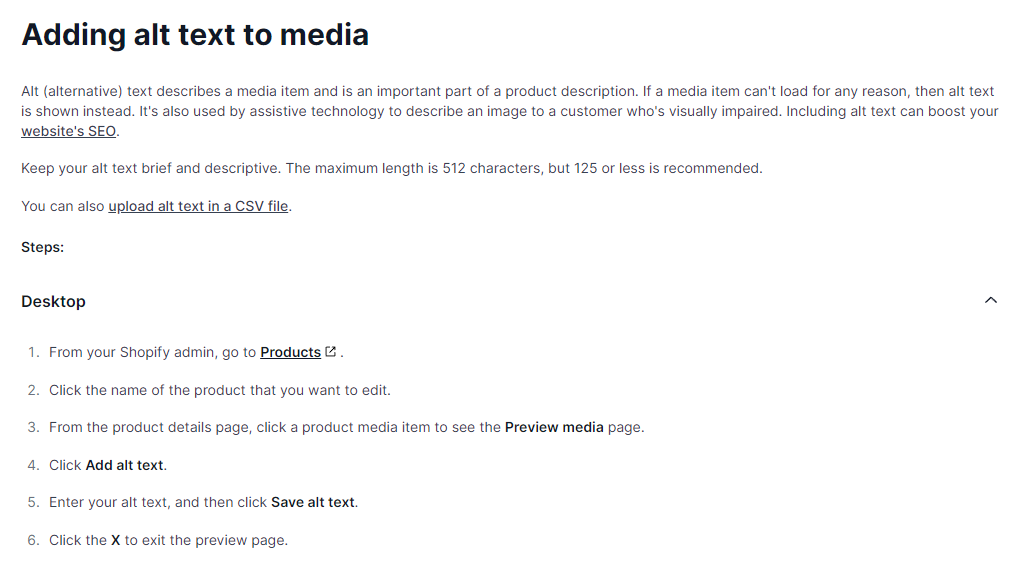
4. Leverage Image ALT Text
The ALT text for an image is a brief description that appears when a picture can’t load and is crucial for SEO.
In Shopify, the ALT text field is in the ‘Details’ section of an image in the store’s admin area.

Pro Tip: Include relevant keywords in your ALT text, but write it for humans, not just for search engines. If the image can’t be loaded, the purpose of the ALT text is to communicate what the image is about to the user.
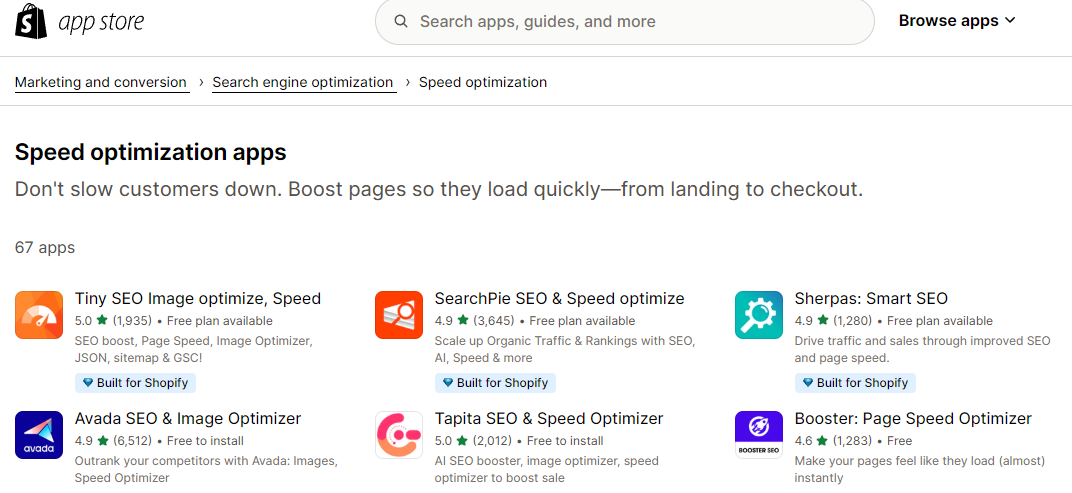
5. Use the “Lazy Loading” Feature
Lazy loading is a web design pattern that defers the loading of non-essential resources at page load time.
For Shopify, this will help to stagger the loading of your product images and ensure the fastest possible initial page load time.
Pro Tip: Install a Shopify app. Check the best ones here. Or you can get help from a Shopify developer.

6. CSS Image Sprites for Icons and UI Elements
To reduce server requests and render time, consider using CSS image sprites for icons, logos, and other design elements that are used across multiple pages.
Pro Tip: Combine multiple images into one larger image and use CSS to display only the portion you need at any given time. This reduces the number of image files the browser needs to request.
7. Optimize Your Thumbnail Images
Product thumbnails are often the first images your customers see.
Load your thumbnail images at a lower quality than the full-sized images to speed up the initial page load time.
Pro Tip: Use a compression tool or image editing software to find the ideal balance between quality and file size for thumbnail images, and always test them across different devices and browsers.
8. Utilize Image Sitemaps
By providing an image sitemap, you are telling search engines which images on your site to index and how they relate to the content.
This can improve your SEO ranking and make it easier for users to find your products.
Pro Tip: Use a tool like Google Image Sitemaps Generator or Screaming Frog SEO Spider to create an image sitemap for your Shopify store.
9. A/B Test to Find What Works Best
Different stores may require different image optimization strategies based on their audience, products, and branding.
For example, if you have a website with business lead lists, you can utilize A/B testing to compare how different image optimizations impact your conversion rates and user engagement.
Pro Tip: Run A/B tests for a set period and make sure you’re set up to record and analyze data such as bounce rates, time on page, and conversion rates.
10. Mobile Optimization Is Key
With more and more users accessing websites through their mobile devices, it’s essential to optimize your images for a seamless experience on smaller screens.
Pro Tip: Use Shopify’s responsive design settings to ensure your images adjust accordingly on different devices and run tests to confirm the best image sizes for mobile.
Also, consider using CDN (Content Delivery Networks) to deliver images faster to users accessing your site through mobile devices.
Take a real-life example of StudioSuits, a clothing brand known for its men’s tweed jackets. Since they’ve got a lot of images, they use CDN on Shopify to deliver them, which improves their loading time and user experience on all devices.
Image Optimization Tools for Shopify
To successfully implement your image optimization strategies on Shopify, you’ll need the right set of SEO tools.
Below are some of the best options that can streamline your optimization efforts.
1. Crush

An app specifically designed for Shopify image optimization, Crush automates the process of compressing images without any visible loss of quality.
You can download the app here.
Best features include:
- Automated image resizing and optimization
- Cloud-based storage for original images
- Bulk image compressing and renaming
- Backups and restore options
2. Avada SEO Image Optimizer

This Shopify app offers a range of tools for optimizing your images, including automatically compressing and resizing images upon upload.
The app also provides ALT text optimization suggestions to improve your store’s SEO.
You can download the app here.
Best features include:
- Automated image compression and resizing
- ALT text optimization suggestions
- Image sitemap generation
- Bulk image renaming and custom naming options
3. SEO Image Optimizer Wizard

This app helps you optimize your images for search engines by automatically generating ALT text and adding Image sitemaps to your site.
You can download the app here.
Best features include:
- Automated ALT text generation
- Image sitemap creation
- Integration with Google Analytics and Search Console
4. Tiny SEO

This app is an all-in-one Shopify SEO tool that includes image optimization, product descriptions, and meta tags.
It also offers a bulk image optimization feature to help you save time.
You can download the app here.
Best features include:
- Automated image compression and resizing upon upload
- Bulk image optimization
- Keyword suggestions for product descriptions and meta tags
- Image sitemap generation
Leveraging Juphy AI to Complement Your Image Optimization Efforts
While you’re fine-tuning the visuals on your Shopify store to ensure they load swiftly and look stunning, consider how Juphy’s AI Agent can amplify your customer engagement. This 24/7 AI sales assistant with the ‘Built for Shopify’ badge is designed to work in harmony with your optimized imagery, providing real-time customer support and enhancing user interactions.

Imagine the synergy: your crisp, fast-loading images draw customers in, and Juphy AI keeps them engaged with instant responses and personalized service. It’s about creating a complete shopping experience that not only looks great but feels responsive and attentive from the first click. Plus, you can manage and access all features of Juphy’s AI Agent directly within Shopify’s dashboard. Want to try Juphy AI for free? Click here!
Final Words
Optimizing your images is not only crucial for improving website performance and user experience, but it can also boost your SEO ranking and drive more traffic to your Shopify store.
By following the tips and utilizing the right tools, you can achieve a perfect balance between image quality and page speed, ultimately resulting in higher conversions and customer satisfaction.
Remember, this is an ongoing process that requires regular review and updates. As your store grows and evolves, so will your image needs.
Stay up-to-date with industry trends, new tools, and customer feedback to continuously improve your image optimization strategies.